Build Websites | HTML CSS
Waarom Web Development?
Door de groeiende vraag naar websites is het belangrijk dat een vormgever een ontwerp kan maken dat voldoet aan de mogelijkheden van de internet techniek. De navigatie is een belangrijk onderdeel voor de gebruiksvriendelijkheid en de website moet standaard op verschillende schermbreedtes passen (responsive).
Zoals je bij de vormgeving voor drukwerk rekening houdt met druktechnische eisen zoals drukkleur en resolutie, houdt je bij webdesign rekening met de voorwaarden die een scherm, internetsnelheid en gebruikersgedrag vereisen.
Kennis van deze online technieken, met name HTML en CSS, behoren inmiddels tot de basiskennis van een professionele vormgever.
link naar de eerste website ooit >>>
Hoe het internet ontstaan is...
Dreamweaver
Met het programma ADOBE DREAMWEAVER kun je een website ontwerp omzetten naar een internet-pagina in XHTML. Het is gebruikelijk om de website in ADOBE PHOTOSHOP te ontwerpen, omdat dit programma net als het internet en beeldscherm, pixel-georienteerd is. Daarnaast ondersteunt Photoshop halve pixels (anti-alias) en laat daardoor strakkere randen zien dan bijvoorbeeld Adobe Illustrator of Adobe InDesign. In Adobe Dreamweaver plaats je dan je ontwerp en vertaal je dit naar een internet pagina. Dit programma lijkt qua bedoeling erg veel op Adobe InDesign. Het is een opmaak programma voor websites.
Doel
De basis van HTML en CSS (Cascading Style Sheets) en het opzetten van een eenvoudige website met duidelijke navigatie volgens een websiteplan. Hierdoor wordt duidelijk hoe een website en daarmee het internet in elkaar zit. Zodra je als vormgever een website ontwerpt, weet je waar je rekening mee moet houden.
Wat wordt er behandeld
- introductie werking websites met XHTML/HTML5 en CSS
- pagina's linken met elkaar
- DIV, TAG & CLASS
- nesten van DIV, TAG & CLASS
- marges, padding en floaten
- afbeeldingen maken en invoegen
- ontwerpen en slicen in Photoshop
- webtypografie
- menu m.b.v. CSS
- templates maken en bewerken
- online zetten (ftp)
- zoekmachine optimalisatie
- introductie gebruik van een Content Beheer Systeem (CMS)
- je eigen domein beheren
Werkwijze
Aan de hand van opdrachten leer je de basis van het website bouwen. Vervolgens bouw je met aangeleverde basis-code een eigen website.
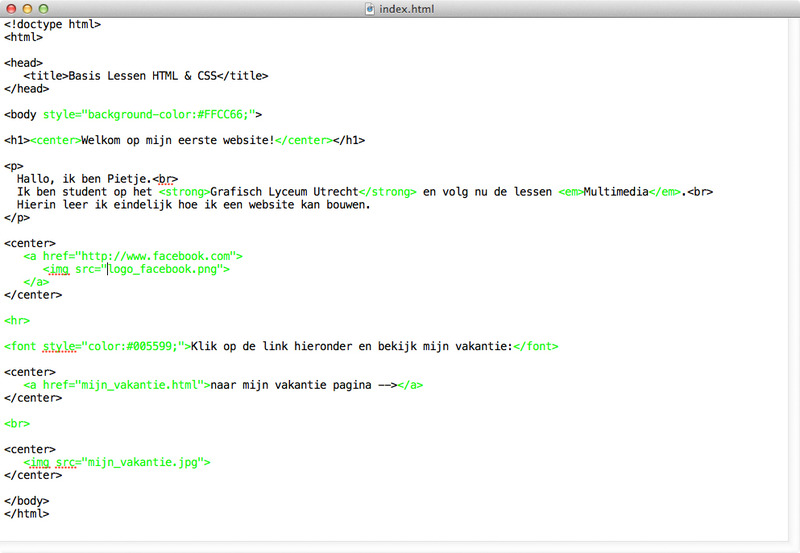
Voorbeeld van HTML en inline-CSS code:

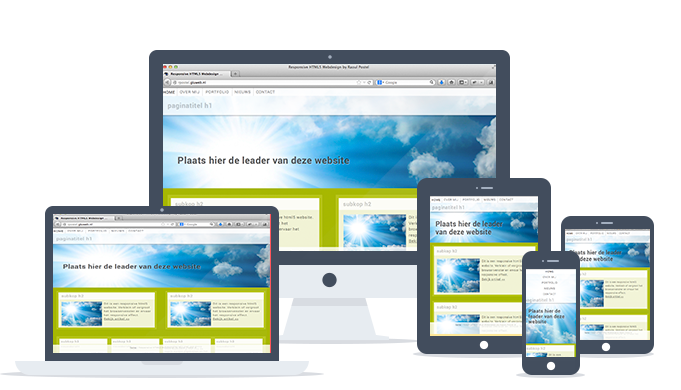
Responsive Webdevelopment: website past zich optimaal aan bij verschillende schermbreedtes en apparaten. Hieronder de basis waarmee de eindopdracht wordt gerealiseerd:

Aan de slag!
Door de starten met de HTML en CSS oefeningen ontdek je de werking van HTML en CSS
Maak daarna een responsive, interactieve HTML5 website