CSS: Cascading Style Sheets
NB: deze CSS-tutorial maakt gebruik van de code uit de HTML-tutorial.
Wat is CSS?
De code waarmee de layout en vormgeving van webpagina's kan worden bepaald.
CSS heeft als doel: Scheiding van inhoud (tekst, afbeeldingen) en presentatie (vormgeving)
CSS = Cascading Style Sheets. Om als vormgever te weten hoe jouw ontwerp door de webbouwer wordt omgezet, is het, net als bij drukwerk, noodzakelijk om iets van de techniek te weten. Je kunt ze vergelijken met de Alinea-Teken stijlen in InDesign. De CSS-code is gekoppeld aan een tag of naam in de HTML-code (ID of CLASS).
Waarom leer ik dit?
De techniek waarmee websites worden gebouwd is HTML (Hyper Text Markup Language) en CSS (Cascading StyleSheets). CSS is de standaard voor het vormgeving van de meeste websites en apps. Als vormgever krijg je bij het ontwerpproces van online media zeker met deze code te maken. Het aanpassen van bijvoorbeeld WordPress-websites wordt veel eenvoudiger met een beetje CSS-vaardigheid. Ook ePubs kun je aanpassen met CSS. Reden genoeg om ook als vormgever deze code te begrijpen, zoals je ook iets van druktechnieken zult moeten weten als je drukwerk ontwerpt.
Cascading Style Sheets kun je vergelijken met de Alinea-Tekenstijlen en de illustratie-kaders van InDesign:
- Je vertelt via Stijlen hoe iets er op alle pagina's uit moeten zien.
- Je maakt er blokken (illustratie-tekstkaders) mee en geeft aan waar ze moeten staan op de pagina.
Vormgeven door tekst-code te typen.... It's Magic ;)
Wat leer ik over CSS?
- De syntax van CSS-code
- Achtergrondkleur en Afbeelding
- Typografie
- Blokken stijlen met CSS
- Werken met verschillende kolombreedtes
- Navigatie
- Tabellen en kolommen: pseudo classes
- Veelgebruikte stijlen en vormelementen
Bekijk eindresultaat van deze CSS-tutorial
Cascading StyleSheet syntax:
Er zijn in de CSS 3 soorten zogenaamde Selectors:
-
.class-name:
- puntje voor de selector.
- een class mag mag meerdere keren in een HTML-pagina voorkomen -
#id-name:
- hekje (hashtag) voor de selector.
- een id mag maar 1 keer in een HTML-pagina voorkomen -
tag-name:
- stijlen van HTML-Tags
- h1, p, a, header, article, footer
Selectors worden altijd gevolgd door een een Property en een Value (waarde). De Property en de Value staan altijd tussen accolades, gescheiden door een dubbele punt en eindigend met een punt-comma.
selector { property:value; }
Deze CSS-code kan in het HTML-document staan (inline), maar bij voorkeur in een los CSS-document dat gekoppeld is met het HTML-document, zoals dat in deze tutorial wordt toegepast.
Vervolgens roep je de Selector aan in het HTML-document tussen de Body-tags.
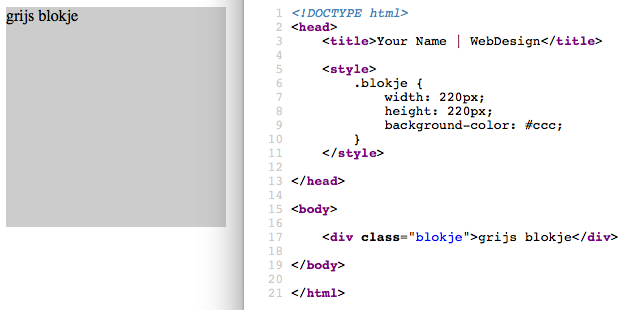
Hieronder een voorbeeld-code (inline) van een class .blokje (niet overtypen):

De browser 'leest' een CSS-document van begin naar eind. Zodra je een selector twee keer beschrijft, zal de browser de tweede uitvoeren. Dit effect kun je overigens omzeilen door !important achter de value te plaatsen: selector { property:value !important; } De selector met !important is dan de belangrijkste.
Ook zijn er nog zogenaamde Pseudo-Classes. Hiermee kun je specifieke elementen in een webpagina stijlen. De bekendste is de :hover die bepaalt hoe een rollover van een link (a href="#") er uit ziet.
Ander voorbeeld: Geef de eerste article-tag in de body een blauwe in plaats van een standaard witte achtergrond.
body article:first-of-type { background-color: rgba(0,190,240,1.0); }
Bij het responsive maken van de webpagina uit deze tutorial, tref je enkele Pseudo-Classes aan. Meer over Pseudo-Classes en andere code op deze website: w3.schools.com
LET OP: Zodra je een typfout maakt, zal de daarop volgende css-code niet meer of niet goed werken.
LET OP: In de onderstaande code staat soms 'grijze' code. Dit zijn zogenaamde 'comments' (comentaar). Deze comments worden vaak door developers gebruikt om aanwijzingen en uitleg te geven.
Deze grijze code hoef je NIET mee te typen voor de werking van de code. Doe je dat toch, zorg er dan voor dat je commentaar Opent met /* en Sluit met */ Met deze comments kun je ook stukken code als het ware 'verbergen', deze wordt dan niet door de browser gelezen.
Comments in CSS-documenten:

Comments in HTML-documenten:

STAP 1: Body, Container-Wrapper en achtergrondkleur
Maak in TextWrangler een nieuw document aan.
Bewaar dit bestand in de map css in website_html.
Geef het de naam: layout.css. Type/wijzig ook zelf de extensie naar .css
LET OP: Het noodzakelijk dat het CSS-document is gekoppeld met het HTML-document. Indien je dit al hebt gedaan vanuit de HTML-tutorial dan sla je deze stap over. Plaats de onderstaande regel code in de HEAD-section van je HTML-document.
link href="css/layout.css" media="all" rel="stylesheet"
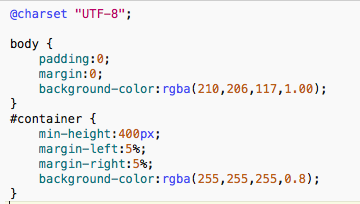
1.1 Body achtergrondkleur
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

Sleep 'index.html' in een browser (Firefox, Chrome, Safari, Opera, Edge) en bekijk het resultaat.
1.2 Div #container
De div #container (soms ook wel #wrapper) is bedoeld om alle tekst en beeld samen te binden in een blok dat netjes in het midden van een browservenster blijft staan, hoe breed het venster ook wordt.
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

Deze code vertelt alleen maar hoe de div #container er uit moet zien, maar in de HTML-code bestaat deze div #container nog niet. Dus voeg de div #container ook toe in index.html.
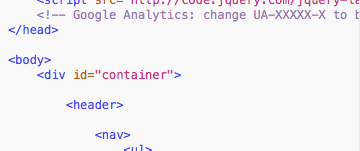
Type onder de body-tag de div #container er bij in 'index.html' zoals in onderstaand voorbeeld:

Type onder de footer-tag de sluit-tag " </div>" er bij in 'index.html' zoals in onderstaand voorbeeld:

Alle HTML-tags die tussen de BODY-tags staat is nu 'ingepakt' in een kader.
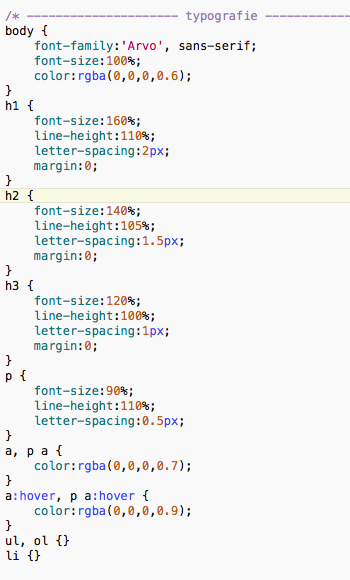
STAP 2: Typografie stijlen
In de HTML heb je een aantal typografische tags toegevoegd: h1-h2-h3--h6, p, strong, em, a href, etc.. Met de onderstaande CSS-code worden deze gestyled.
Met CSS kun je de typografie op verschillende manieren stijlen:
- font-family: lettertype/corps
- font-size: lettergrootte/corpsgrootte
- font-weight: normal/bold/vet
- font-style: normal/italic/cursief
- color: tekstkleur
- line-height: regelafstand/interlinie
- letter-spacing: lettertussenrruimte/kerning
- text-align: links/centreren/rechts uitlijnen
- text-decoration: onderstrepen/underline
- align: uitvullen/justify
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld.
TIP: veel code is een herhaling, dus kopieer en plak, zodat je niet alles 4x hoeft te typen.

Over Google Webfont: Zoals je ziet staat er bij de body-selector: font-family: 'Arvo', sans-serif;
'Arvo' verwijst naar het Google Webfont dat je in de HTML-HEAD-section hebt toegevoegd. Indien je een ander font op je website wilt hebben, dan wijzig je dit in de HEAD-section en ook hier in de CSS.
Je kunt aan de kopteksten (h1-h2-h3...) ook 'font-family' toevoegen met een ander Google webfont. Zo krijg je meerdere fonts op een pagina (langere laadtijd pagina). Hiervoor moet je dan ook de Google webfont-link toevoegen/aanpassen in de HEAD-section. (zie GoogleWebfonts voor meer uitleg)
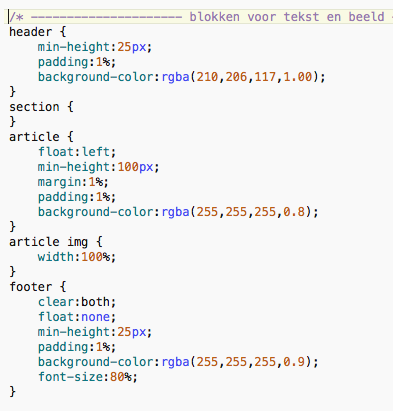
STAP 3: Stijlen van de Header, Articles en Footer
In de HTML heb je in de HTML-tutorial header- article- en footer tags toegevoegd. Om deze te stijlen Type je de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

NB: met de section-selector kun je een aantal articles samenvoegen in een blok. Deze wordt in deze tutorial niet gebruikt.
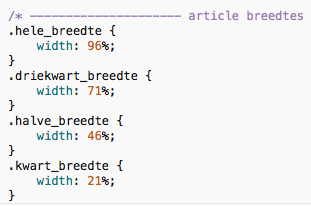
STAP 3: Class voor verschillende breedtes van de Articles
Om snel pagina-layouts te maken met verschillende kolombreedtes, geef je de HTML-tags een class mee met een eigen breedte (width). Deze tutorial geeft 4 verschillende classes:
- class="hele_breedte"
- class="driekwart_breedte"
- class="halve_breedte"
- class="kwart_breedte"
Met deze classes voeg je toe aan bijvoorbeeld een article-tag, waardoor deze een eigen breedte krijgt. Door te varieren met de classes krijg je verschillende kolom-indelingen.
Net als bij het toevoegen van de div #container, type je eerst de CSS-code in het css-document en voeg je vervolgens de class toe aan het HTML-document.
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

Deze code vertelt alleen maar dat er 4 classes zijn met verschillende breedtes, maar in de HTML-code bestaan deze classes nog niet. Dus voeg de classes ook toe in index.html.
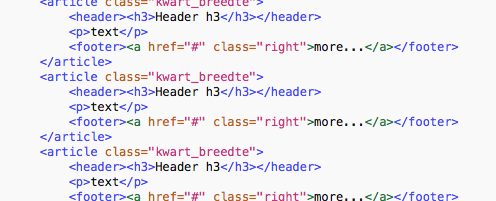
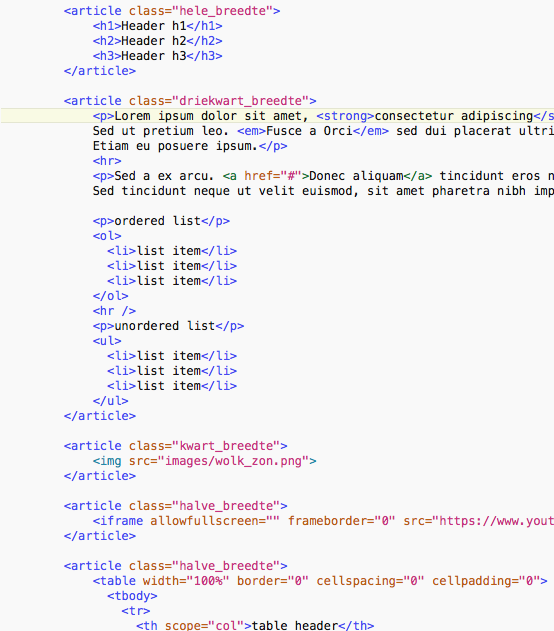
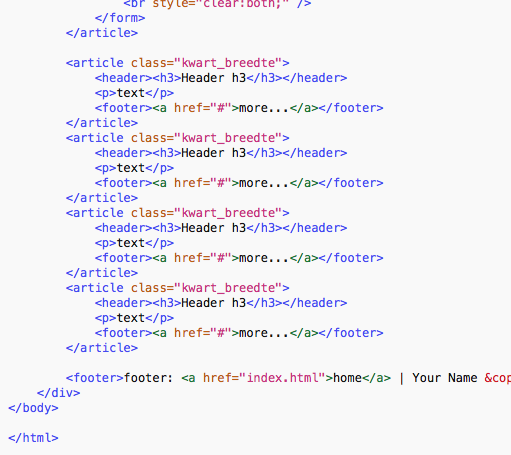
Type bij alle article-tags de class="hele_breedte" (of andere breedte) er bij in 'index.html' zoals in onderstaand voorbeeld:


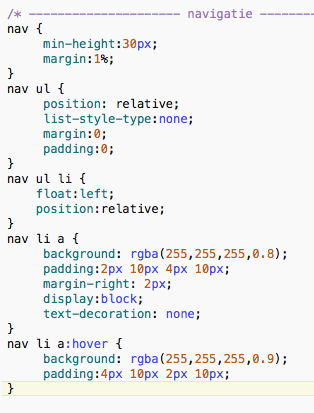
STAP 4: Stijlen van de Navigatie
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

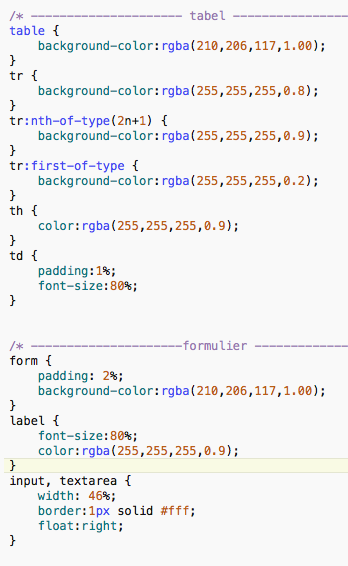
STAP 6: Tabel en Formulier stijlen
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

NB: Het stijlen van de Verzend-knop wordt in een volgende stap gedaan.
STAP 7: Responsive maken
Responsive maken houdt in dat de website voor alle schermbreedtes prettig leesbaar is en de layout zich aanpast aan deze schermbreedtes.
Dit kan met behulp van de CSS Media Query Screen. De Media Query Screen kan als het ware 'zien' wat de schermbreedte is, zodra je de website bekijkt. Vervolgens overschrijft de MediaQuery Screen eerdere CSS-code met nieuwe, aangepaste css-code, waardoor de vormgeving/layout verandert.
Deze Media Query Screen plaats je bij voorkeur als laatste in het CSS-document, zodat zij eerdere css-code kunnen overschrijven. In een Media Query sluit je complete stukken CSS in. Let dus goed op dat je een Media Query weer afsluit met een accolade (tellen!!!).
Deze website maakt gebruik van vier Media Queries:
- smartphone: schermbreedtes tot 480 pixels
- tablet: schermbreedtes van 481 pixels tot 768 pixels
- laptop: schermbreedtes vanaf 769 pixels
- breedbeeld: schermbreedtes vanaf 1240 pixels
In deze tutorial is er bij de onderstaande Media Queries een vormgeef-trucje toegepast. Het is vaak prettig als een website een 'overheersende' kleur heeft, die zorgt voor samenhang in het ontwerp. Per Media Query wijzigt daarom:
- de body-achtergrondkleur
- de achtergrondkleur van alle header-tags
- de achtergrondkleur van alle table- en form-tags
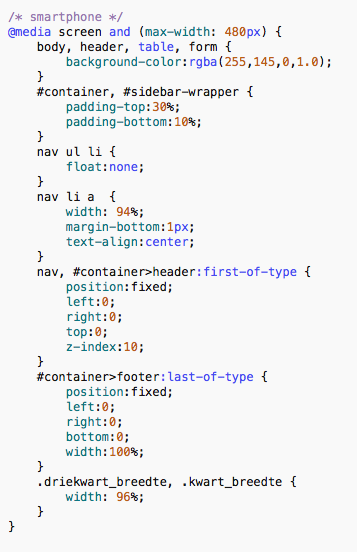
7.1 Aanpassingen voor Smartphone
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

NB: de div #sidebar-wrapper is nodig voor een functie die in een latere tutorial kan worden toegevoegd. Voor deze tutorial heb je deze niet nodig.
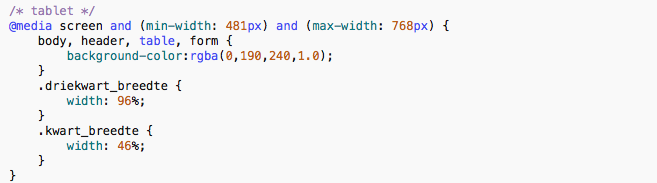
7.2 Aanpassingen voor Tablet
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

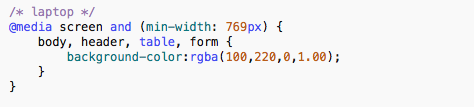
7.3 Aanpassingen voor Laptop
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

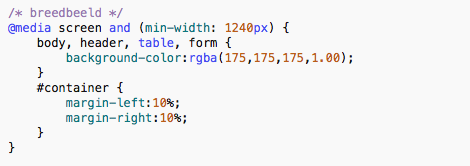
7.4 Aanpassingen voor Breedbeeld
Type de ontbrekende code er bij in 'layout.css' zoals in onderstaand voorbeeld:

STAP 8: Clear fix voor smartphone en uitlijnen van de vier .kwart_breedte-articles.
8.1 Clear fix voor #container bij smartphone
De oplettende kijker heeft gezien dat de #container bij de smartphone niet helemaal doorloopt naar de onderkant van het scherm. Door onderaan de #container, voor de sluit-tag '' een witregel met de css-style 'clear:both;' te geven, zorg je dat de #container netjes door loopt over de volledige pagina hoogte.
Type de ontbrekende code er bij in 'index.html' zoals in onderstaand voorbeeld:

8.2 Clear fix uitlijnen voor vier .kwart_breedte-articles
Daarnaast zullen de vier .kwart_breedte-articles bij een breder scherm verspringen zodra een van de bovenstaande kolommen hoger is dan de ander. Door een witregel met de css-style 'clear:both;' te geven boven de vier .kwart_breedte-articles voorkom je het verspringen van de articles.
Type de ontbrekende code er bij in 'index.html' zoals in onderstaand voorbeeld:

STAP 9: Extra styling van vormelementen
Er zijn nog veel mogelijkheden om met CSS de elementen op je webpagina te stijlen. Denk aan rondhoeken, schaduw, lijnen, verloop en buttons.
Kopieer en plak deze CSS-code, boven de responsive-aanpassingen, in layout.css en kijk in de browser wat er is veranderd...
Plaats vervolgens in de index.html nog de volgende classes:
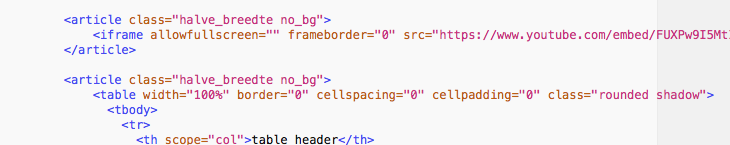
- Plaats bij het article met de YouTube-video(iframe) en bij het article met de tabel(table) en formulier(form): class="no_bg"
- En achter de table-tag en form-tag: class="rounded shadow"

- Plaats bij de vier .kwart_breedte-articles, achter de a href in elke footer: class="right"