IPDF Navigatie

De juiste werkruimte instellen in InDesign
Kies rechtsboven voor de werkruimte: Interactief voor PDF's
LET OP: de vensters die je in deze tutorial tegen komt, zijn terug te vinden in InDesign onder: Venster (window) / Interactief (interactive)
Download deze werk-bestanden om verder te gaan [53mb]
- Pak het ipdf.zip bestand uit
- Open in Indesign het document: iPDF_selfie.indd
NB. Heb je een oudere versie van InDesign? Open dan: iPDF_selfie.idml
Fonts
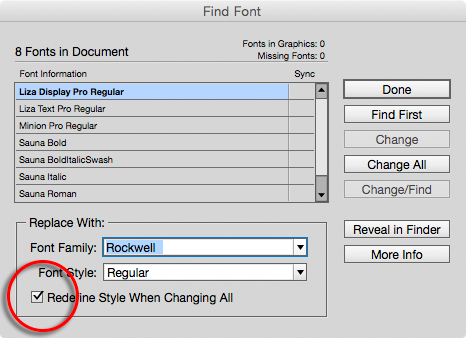
In verband met auteursrechten zijn de fonts uit het voorbeeld niet meegeleverd. Je zult dus zelf twee fonts moeten kiezen. Je vervangt de ontbrekende fonts in InDesign via: Tekst (type) / Lettertype zoeken (find font)
LET OP: Kies fonts waarin dezelfde fontvariabelen zijn als de fonts die je vervangt (ook een bold etc versie)
 TIP: Klik “redefine style when changing all” aan. Zo verander je ook de geneste stijlen. Controleer je document en pas desnoods de tekstkaders aan, als er tekst verdwijnt.
TIP: Klik “redefine style when changing all” aan. Zo verander je ook de geneste stijlen. Controleer je document en pas desnoods de tekstkaders aan, als er tekst verdwijnt.
Bladwijzers maken
Bekijk het gedownloade InDesign-document (w-toets voor zichtbaar stramien)...
- Dubbelklik in het Pagina-venster op de eerste pagina
- Kies: Venster (window) / Interactief (interactive)
- Open het venster Bladwijzers (bookmarks)
- Maak een nieuwe bladwijzer aan en noem deze: COVER H (H staat voor Horizontaal)
- Maak per pagina een bladwijzer aan. Deze zijn straks nodig voor de navigatie. Selecteer eerst de juiste pagina, voordat je een bladwijzer aanmaakt. Gebuik per bladwijzer/pagina de onderstaande namen:
- INHOUD H
- THE SELFIE H
- 10 SELFIE TIPS H
- 360 SELFIE H
- SELFIE FACTS H
- BAD SELFIES H
- SELFIE ENQUETE H
Knoppen maken voor de navigatie-menubalk
- Dubbelklik in het Pagina-venster op de A-master 'basis leeg iPad H'
- Selecteer de eerste menu-knop: inhoud
- Kies: Venster (window) / Interactief (interactive)
- En open het venster Knoppen en Formulieren (buttons and forms)
- Kies bij type: Knop (button)
- Bekijk nu deze video voor het instellen van de knop:
Maak nu de andere knoppen en link ze naar hun bladwijzer-doel.
Merk op dat de B-master deze instellingen vanzelf over neemt, omdat A- en B-master met elkaar zijn gekoppeld
(zie: Pagina-venster / stramienopties B-basis tekst iPad H).
TIP: Knoppen die uit meerdere vormen bestaan ALTIJD EERST groeperen, voordat je de knop-functie toekent.
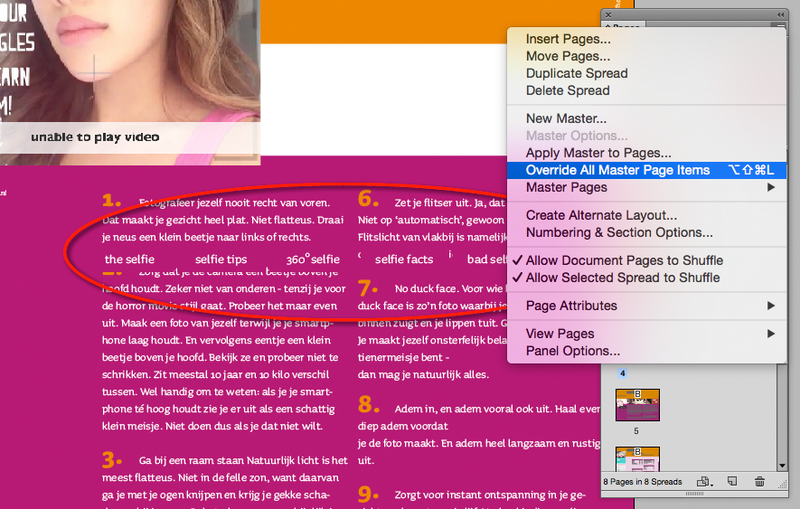
Op pagina 4 staat het menu niet op de juiste plaats. Deze zijn ook niet met cmd/ctrl + shift + klik te ontgrendelen vanwege de koppeling via de B-master met de A-master. Dit los je als volgt op:
- Dubbelklik op pagina 4 in het Pagina-venster
- Open het opties-venster (uitklapmenu)
- Kies voor: overschrijf alle master-items (override all master-items)
- Selecteer alle knoppen en plaats ze bovenaan de pagina, gelijk aan de andere pagina's

Knop TERUG (pijl omhoog) maken
Maak op dezelfde manier een knop van de pijl (links boven):
- Kies: Venster (window) / Interactief (interactive)
- En open het venster Knoppen en Formulieren (buttons and forms)
- Geef bij 'Acties' aan: naar doel (to destination)
- Kies bij daaronder bij 'doel': INHOUD H. De pijl linkt nu naar de Bladwijzer (Bookmarks) op pagina 2.
Zo is er altijd een snelle manier om naar de inhoudsopgave te navigeren.
Knop URL naar app-store maken
Maak op dezelfde manier een knop van het app-store logo op pagina 5:
- Dubbelklik op pagina 5 in het Pagina-venster
- Selecteer het zwarte app-store logo
- Kies: Venster (window) / Interactief (interactive)
- En open het venster Knoppen en Formulieren (buttons and forms)
- Maak een knop (button) en kies bij aktie voor: Ga naar URL (go to url)
- Vul hieronder de URL in naar de app in de app-store (even Googlen)
Bijvoorbeeld: https://itunes.apple.com