Animeren met Adobe Animate
Animeren met Adobe Animate

Zodra je Animate CC opent krijg je de vraag welk type document je wilt openen. In Flash was dat een ActionScript-bestand, maar in Animate kies je bij voorkeur voor HTML5 Canvas. Dit formaat is zeer geschikt voor webtoepassingen en wordt, in tegenstelling tot het ShockWave Flash (swf) formaat, door alle browsers en apparaten ondersteund.
Bitmap- en vectortechniek
Dit animatie-programma maakt gebruik van vectorgebaseerde techniek. Je kunt wel afbeeldingen gebruiken (jpg, png, gif). (File > Import) Het uiteindelijke bestand wordt dan wel veel groter.
Scene, Tijdlijn, Frames
De Scene is je werkveld, je papier. Je animatie kan uit meerder Scenes bestaan, maar dat is in de meeste gevallen niet nodig.
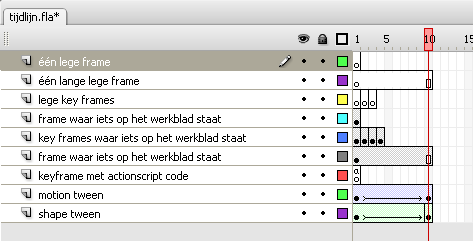
Elke scene heeft een Tijdlijn waarop je kunt animeren. Deze tijdlijn wordt gevuld met KeyFrames waarin je dan een vorm kunt zetten. Per Keyframe kun je de vorm aanpassen. Zodra je de tijdlijn, alle keyframes achter elkaar, afspeelt, zie je de vorm bewegen.

Frame Rate (fps)
Gebruikelijke snelheid voor animaties: 25-50 frames per seconde (fps)
(Televisie maakt gebruikt 24 frames per seconde.)
Bestandformaten:
.fla of .xfl
Het bestand wordt bewaard onder de naam movienaam.fla. In een .fla-bestand zijn alle scènes, layers, frames en de volledige bibliotheek opgeslagen. Het .fla bestand is een werkversie. Bewaar je fla-bestand goed!
Tijdens het bewaren en publiceren wordt er een map met diverde export-formaten aangemaakt. Hierin:
- een JavaScript-HTML-bestand voor webpublicatie
- een AOM-bestand, geschikt voorbijvoorbeeld import in InDesign
- en enkele andere optionele formaten
Deze instellingen staan onder Publicatie Instellingen (Publish Settings)
.swf export
Om een .fla-film af te spelen in een browser, publiceer je je fla-bestand (ctrl/cmd + enter). Het bestand wordt hierdoor enorm gecomprimeerd. Het bestand krijgt dan het bestandstype .swf (ShockWaveFlash) Het swf-bestand is achteraf niet goed meer te bewerken.
LET OP: SWF-bestanden worden niet meer op alle apparaten, ondersteund. De verwachting is dat de ondersteuning wereldwijd zal afnemen.
.gif sequence export
Met de toenemende populariteit van gif-animaties op tijdlijnen van sociale netwerken, is dit export-formaat erg geschikt voor korte, kleine animaties van enkele seconden.
mov. export
Dit is een Quick-time formaat voor Video en kan door veel video-editors worden geopend en bewerkt.
Step-motion & Tweening
Step-Motion
Dit is de meest basic vorm van animatie en wordt al meer dan 100 jaar toegepast op papier. Je maakt per vel papier een kleine aanpassing die onderdeel is van een grote beweging. Al die vellen papier samen worden snel achter elkaar gewisseld en zo ontstaat een beweging. In animatie-software maak je zelf een step-motion animatie door in elk keyframe een verandering te maken (bijvoorbeeld een balletje steeds iets opschuiven).
Motion Tween
Step-Motion kost veel tijd en veel bewegingen zijn makkelijk te automatiseren. Je laat het animatieprogramma alle stappen tussen twee bewegingen zelf uitrekenen. Dit heet Tweening. In Frame 1 staat de vorm hier en in het laatste frame staat de vorm daar. Het animatieprogramma rekent nu zelf de tussenliggende stappen uit. Dit scheelt enorm veel tijd en de bewegingen gaan met tweening ook nog veel vloeiender.
Bij Motion Tweening moeten vormen altijd worden gegroepeerd of moeten een symbol zijn. Motion Tweens gebruik je vooral voor het verplaatsen, roteren, schalen en gebruik van kleur/transparantie(alpha) effecten.
Shape Tween
Deze Tween lijkt veel op de Motion Tween, alleen kun je hiermee ook echt vormen laten veranderen in andere vormen. Twee woorden die in elkaar veranderen of een rode cirkel die in een blauw vierkantje verandert.
Bij Shape Tweening moeten alle vormen uit losse punten bestaan. gedegroepeerd zijn (ctrl/cmd + B). Zij kunnen dus niet als symbol gebruikt worden.
Symbols (Movie Clips, Buttons, Graphics) en Instances
Er zijn drie soorten Symbols:
- Movie Clips (animaties met een eigen tijdlijn)
- Buttons (knoppen voor interactive toepassingen)
- Graphics (afbeeldingen zonder animatie)
Animaties
Er zijn simpel gezegd twee manieren om een animatiefilmpje te maken: je laat het object waar het om gaat door het beeld bewegen of je laat de achtergrond bewegen terwijl het object stil staat. Als voor dat laatste is gekozen en het gaat om een rijdende auto dan moeten de wielen natuurlijk wel draaien. In de volgende oefening gaan we een auto met draaiende wielen maken die voor beide animatiemethodes geschikt is.
Symbols in Symbols
Bij een auto met draaiende wielen hebben we een aantal Symbols nodig. De Symbol voor het wiel, de Symbol voor het draaiende wiel (waar de Symbol voor het wiel in zit), de Symbol voor de carosserie van de de auto (de auto zonder wielen) en tot slot de Symbol voor de complete auto waar de carosserie in zit en twee keer de draaiende wielen.
Een niet-rechtlijnige animatie (Motion Guide)
Het is natuurlijk niet heel spannend om een voorwerp altijd langs een rechte lijn te laten bewegen. Vaak bewegen voorwerpen langs een bochtige weg. Met het maken van een heleboel losse keyframes kom je wel een heel end maar het wordt geen mooie vloeiende beweging en bovendien kosten keyframes behoorlijk wat geheugenruimte en veel tijd om te maken. Met een Motion Guide kun je een object via elke gewenste weg laten bewegen. Je tekent dit pad zelf met het pennetje/podlood en vervangt deze met het bestaande pad van de reeds gemaakte Motion Tween. Door Orient To Path aan te vinken bij de Properties, draait de vorm mee met de richting van het pad.
Maskers
Een masker kan je beschouwen als een gat waar je doorheen kijkt naar één of meerdere lagen die onder het masker liggen. Denk aan de Clipping Masks in Illustrator en InDesign. Het masker zelf kan bewegen en is in de huidige versie zelfs versleepbaar te maken.
Een masker wordt vaak gebruikt bij het maken van een spotlight. In de onderste lagen staat een donkere beeld op een donkere ondergrond, daarboven ligt een lichte tekst op een lichte ondergrond. Het masker zelf komt in de bovenste laag te staan, daar onder, als sub-lagen, de gemaskerde gebieden.
LET OP: De lichte lagen zijn -bij het testen- alleen nog zichtbaar in het masker, de donkere lagen zijn daarbuiten zichtbaar. Door alle lagen op slot te zetten wordt het effect van het masker ook zichtbaar als je nog niet aan het testen bent.
Action Script
Frame-script of Button-script
Er bestaan meerdere soorten Action-Script, daarvan zijn er voor ons twee belangrijk:
- frame-scripts
- button-scripts
Een frame-script is een script dat in het algemeen wordt uitgevoerd zonder dat de gebruiker daar aan te pas komt, zonder dat je bijvoorbeeld op een knop
drukt. Zo’n script zorgt bijvoorbeeld voor een Loop, als de afspeelkop aan het eind van een scène komt dan wordt de afspeelkop weer teruggestuurd naar het eerste frame van die scène. Zo blijf je bijvoorbeeld eindeloos Loopen in de scène “hoofdmenu” totdat je ‘ontsnapt’ door op één van de knoppen te drukken. Een voorbeeld van zo’n script is als volgt:
gotoAndPlay(1);
Je ziet dat er in dit script geen voorwaarden worden gesteld. Het script wordt direct uitgevoerd, niet pas als op een knop gedrukt wordt (on (release)).
In het frame, waaraan de actie zit, zie je een kleine Griekse letter a.
Een button-script is gekoppeld aan een knop en wordt uitgevoerd op het moment dat je op die bewuste knop drukt.
Knoppen of Buttons zijn Symbols en worden in de Library (bibliotheek) opgeslagen.
De button kent 4 toestanden:
- Up: de rustfase van een button
- Over: wanneer de muis over de knop beweegt.
- Down: wanneer de muisknop wordt losgelaten en je dus een button “aan” klikt.
- Hit: het aan klikbare gebied van de button. Deze is onzichtbaar.
Elk van de 4 “toestanden” kan een eigen uiterlijk hebben. Deze “toestanden” zien er uit als een timeline met 4 frames.
Je kunt in de 4 fasen van de Button allerlei mogelijkheden bedenken. Je kunt geluid toevoegen, per fase een nieuwe illustratie maken, tekst laten verschijnen, een minifilmpje (MovieClip) laten afspelen en nog veel meer!
Scenes of aparte movies
Als in een grotere productie alle benodigde scènes in één movie zouden moeten komen te staan dan kan de movie heel erg groot worden. De kans is groot dat de bezoeker -ervan uitgaande dat de movie onderdeel is van een website- helemaal niet geïnteresseerd is in bepaalde informatie, bepaalde scènes. Deze scènes moeten echter wel allemaal ingeladen worden. Heel gebruikelijk is het daarom om een productie in te delen in een aantal aparte movies in plaats van een movie op te delen in scènes. In feite heb je dan een hoofd-movie, met alleen knoppen, en daar transparant overheen de gewenste andere movie, in een laag erop die we level noemen.
De hoofd-movie wordt altijd geladen op _level0, de andere movie(s) bijvoorbeeld op _level1. Dit gebeurt met actionscript loadMovie.
De movies moeten (om het eenvoudig te houden) in dezelfde map staan. Ze zijn met elkaar gelinkt.
Animatie beeldvullend maken
Een animatie kan ook schermvullend worden gemaakt. Daarvoor moet de animatie een actie krijgen.
- Maak een aparte laag aan met de naam actions (Als deze laag er nog niet is. Alle actions komen in frames van deze laag. Als er veel actions komen is dit overzichtelijker.)
- Kies frame 1 van deze laag.
- Open Window > Actions. Selecteer de toverstaf
- Onder Actions Browser/Network klik je dubbel op fs-command en onder Commands for stand-alone player kies je Fullscreen {true/false}.
- De rest van het actiescherm wordt dan correct ingevuld.
- Test je Animatie.
Animatie op muziek
- kies een liedje uit en download het op je computer
- importeer het nummer (wav, mp3) in je bibliotheek
- plaats het nummer in een keyframe op de tijdlijn
- selecteer het frame met het liedje er in en kijk in het PROPERTIES venster
- open via WINDOW / TOOLBAR / CONTROLLER, of klik op play onderin de Timeline
- de muziek wordt nu afgespeeld of gestopt, tegelijk met timeline
Je kunt nu de animatie op een nieuwe laag gaan animeren en met start/pauze op een prettige manier de timing bepalen.
1 Stop Motion | Frame by Frame
Animatie is het snel achter elkaar weergeven van afbeeldingen (frames). Op elke afbeelding is de situatie net iets anders. Dit zien we als een bewegend beeld. Het maken van al die losse frames heet STOP-MOTION animatie. Het gebied waar je tekent, heet de STAGE.
Voorbeeld hark-poppetje (stick-man) animatie, gemaakt in Flash
2 Motion Tween
Bij STOP MOTION verander je zelf in elk frame het beeld. Flash kan veel van deze stappen ook automatisch doen. Dat heet een MOTION TWEEN. Flash rekent dan zelf uit welke stappen er tussen het begin- en eindpunt gemaakt moeten worden.
3 Motion Tween via een pad
Via een GUIDE-pad kun je een vorm een bepaalde weg laten afleggen. Zo maak je bijvoorbeeld een eenvoudige stuiterbal of laat je een vorm over een heuvel en door een dal gaan. Een GUIDE-pad staat altijd automatisch in een motion tween. Je kunt er zelf ook een tekenen en die vervangen met het bestaande GUIDE-pad. Tekenen gaat op dezelfde manier als in Illustrator en InDesign (vector-pennetje)
4 Roteren van een vorm
Naast het verplaatsen van vormen kun je deze ook roteren via een motion tween. In dit filmpje wordt er gebruik gemaakt van een stervorm.
Je kunt op twee manieren roteren:
1. met de klok mee (CW = ClockWise)
2. tegen de klok in (CCW = Counter Clockwise)
5 Vergroten en verkleinen van een vorm
Naast roteren kun je tegelijkertijd ook vergroten en verkleinen (transformeren).
Zorg er voor dat het laatste beeld van de animatie weet aansluit op het eerste beeld. Maak hiervoor gebruik van COPY/PASTE PROPERTIES (rechter muisknop).
TIP: Voor het selecteren van 1 los frame houdt je de CMD/CTRL- toets ingedrukt.
6 Heen en Terug animatie
De ster draait, vergroot en verkleint. Nu gaat deze ook nog heen en weer vliegen terwijl hij draait en verschaalt.
- Hiervoor verplaats je in het eerste en laatste frame de ster.
- Vervolgens kopieer-sleep je met de ALT-toets ingedrukt ALLE frames.
- Bij de kopie van alle frames draai je de beweging om met INVERSE KEYFRAMES (rechter muisknop).
7 Foto omzetten naar vectorbeeld
Je kunt een foto gebruiken als achtergrond voor je animatie.
Om te zorgen voor een eenheid in illustratiestijl is het mooi om deze foto via TRACE BITMAP om te zetten in vectoren.
8 Animeren in lagen
Via een tweede laag boven de achtergrond-afbeelding kun je een animatie laten afspelen. Het is hierbij handig de achtergrond visueel (oogje in de laag) uit te zetten. Bij het tekenen van deze vorm gebruiken we ook de kwast en potlood.
De vorm wordt als motion tween en met behulp van een Guide-pad over de achtergrond geanimeerd.
9 Transparantie en licht-donker animeren
Door gebruik te maken van een zwart vlak met ALPHA (transparantie) in een motion tween kun je het beeld donkerder animeren. Dit kan ook op de zelfde manier met BRIGHTNESS (helderheid).
- selecteer de vorm op het eerste frame van de motion tween
- kies in het properties-venster de COLOR-EFFECTS
- stel de ALPHA of BRIGHTNESS in op de kleinste waarde
- selecteer nu de vorm op het laatste frame van de motion tween
- stel de ALPHA of BRIGHTNESS in op de grootste waarde
10 Gebruik van Symbols: Graphic & MovieClip
Je kunt 1 vorm of animatie meerdere keren in je hoofd-animatie zetten. Maak dan van een vorm een SYMBOL (convert to symbol).
Er zijn 3 soorten SYMBOLS in Flash:
1. Graphic = een stilstaand beeld/afbeelding.
2. MovieClip = een animatie.
3. Button = een interactieve knop.
Alle SYMBOLS worden in de LIBRARY geplaatst.
In deze video wordt er voor de sterrenhemel gebruik gemaakt van een Graphic en MovieClip.
De MovieClip wordt vervolgens meerdere keren in de hoofdanimatie geplaatst. Je sleept vanuit het LIBRARY-VENSTER de MovieClip op je Stage. Indien je de MovieClip wijzigt zullen alle clips met de zelfde naam ook veranderen.
11 Namen geven aan Lagen en Symbols
Om niet het overzicht te verliezen is het noodzakelijk dat je lagen en symbols een duidelijke naam hebben.
Werkwijze voor het maken van een animatie
- nieuwe animatie: HTML5 Canvas
- teken in vectoren of importeer een fotobeeld op de Stage
- maak van elke geanimeerde vorm een Symbol. Deze staan dan in de Library.
- zet elk symbol op een eigen laag
- geef lagen en symbols duidelijke namen zonder spaties en 'vreemde' tekens
- animeer zoveel mogelijk IN MovieClip symbols
- animeer zomin mogelijk direct op je Stage
12 Vervormen met Shape Tweens
Naast een Motion Tween bestaat er ook een SHAPE TWEEN. Deze is bedoeld om objecten te vervormen. Hiervoor gebruik je TWEE KEYFRAMES:
1. het eerste keyframe met de eerste vorm.
2. het laatste keyframe met de vorm die het moet worden.
Daar tussen maak je een SHAPE-TWEEN.
LET OP: deze vormen NOOIT groeperen, want dan werkt het niet.
13 Teksten vervormen
Met een SHAPE TWEEN kun je ook letters en woorden vervormen en in elkaar laten overlopen. Je bent hierin wel afhankelijk van wat de software er mee doet.
Indien je zelf de verandering wilt sturen, kun je gebruik maken van SHAPE HINTS (zie volgende video)
14 Vervormen met Shape Hints
Door gebruik te maken van SHAPE HINTS kun je de vervorming een beetje sturen.
TIP: zet de SHAPE HINT- punten op de plekken die VAST moeten staan. Dus NIET mogen bewegen.
15 AUTO: Tekenen in vectoren
Eenvoudig gebruik van de tekengereedschappen zoals vlakvulling, lijnvulling, pentool, samenstellen van overlappende vormen en uiteindelijk en als losse symbols bewaren. Lijkt dit programma veel op Adobe Illustrator.
16 AUTO: In een Symbol werken en aanpassen -- NESTEN
Zodra een VORM een SYMBOL is geworden kun je deze bewerken door er op te dubbelklikken. Je komt dan 'in het SYMBOL' terecht. Alle Symbols met dezelfde naam zie je dan tijdens het aanpassen mee veranderen.
17 AUTO: Roteren in een Symbol -- NESTEN
Door een MovieClip te maken van de Graphic 'wiel', kun je door te dubbelkikken op het wiel 'in de MovieClip' 'wiel_mc' komen. Hier kun je het wiel laten roteren door middel van een MotionTween.
18 AUTO: Animeren van de achtergrond
Nu de wielen draaien kun je op eenvoudige manier laten zien dat de auto rijdt. In werkelijkheid staat ie stil en beweegt de achtergrond.....
19 AUTO: Parallax of Panning in het Landschap, de heuvels
PANNING is het spelen met verschillende snelheden, waardoor iets verder weg lijkt te bewegen. Denk aan een landschap dat minder snel beweegt als de weg waarop een auto rijdt. Hierdoor ontstaat diepte in een animatie.
TIP: indien je animatie de verkeerde kant op beweegt, kun je de animatie omkeren (rechter muisklik op de TimeLine)
20 AUTO: Parallax of Panning in het Landschap, de boom
Door het landschap nog meer te vertragen (tijdlijn langer maken in 'landschap_mc') en er een boom voor te plaatsen die snel voorbij gaat, ontstaat er nog meer diepte en snelheid. Ook dit is PANNING
21 Button symbol maken met link naar website
Met het symbol BUTTON voeg je interactiviteit toe aan je animatie. Je kunt dan bijvoorbeeld een geanimeerde banner maken met link naar een website.
Een BUTTON heeft 4 visuele standen:
1. standaard zichtbaar
2. rollover-effect
3. klik-effect
4. het actieve gebied van de button (onzichtbaar en meestal even groot als de button zelf)
22 Geanimeerde Button en Tijdlijn Stoppen
Een BUTTON kun je ook animeren. Gebruik van EFFECTEN is hiervoor erg handig. Dit zijn voorgeprogrammeerde effecten die je animatie veel dynamiek geven. Door gebruik te maken van een STOP-action aan het einde van de tijdlijn, zorg je dat de button-animatie stopt met spelen en niet eindeloos repeteert.
23 Masker maken en animeren
Via een masker kun je vormen uitsnijden/maskeren. Als je een masker animieert krijg je het spannende effect van een zoeker. Je maakt een masker door:
- plaats een achtergrond, bijvoorbeel een foto
- teken een willekeurige vorm (maak er een symbol van) in een nieuwe laag
- rechtermuisklik op de bovenste laag met de vorm klikken.
- Kies dan voor MASK.
Je achtergrond wordt dan in de vorm uitgespaard. Door ontgrendelen van de maskerlaag kun je de vorm bewerken.
24 Start en Stop knoppen maken
Starten en stoppen van een animatie geeft de gebruiker vrijheid om zelf te bepalen hoe de animatie wordt afgespeeld. Deze video laat zien hoe je een stop en een play knop maakt.